Photoshop deals with pictures in a very different way than Illustrator. Illustrator uses mathematical formulae to create pictures and is considered a vector program (think back to your Trigonometry class and then think of the handles on a path in Illustrator). Photoshop is a bitmap (or raster) program, and uses pixels (the little dots in pictures) to create pictures. If you blow up a picture in Photoshop, you will see the individual dots, or pixels that make up the picture. Each pixel can represent one of hundreds of colors.
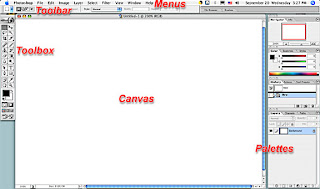
The Photoshop workspace is similar to InDesign and Illustrator, made of the document window or Canvas, the Toolbox, Toolbar, Menus and Palettes.

Photoshop (like InDesign and Illustrator) is considered an open-ended application. As the software developed over time, new features build upon – rather than replace – existing features. As a result, there are often several ways to achieve the same result. For example, the Layer Menu (an original feature) and the Layers Palette (a newer feature) share many of the same options.
Settle in for a good read (see reading assignment, at left) and then get ready for some good Photoshop fun.
Control Panel
Settle in for a good read (see reading assignment, at left) and then get ready for some good Photoshop fun.
Control Panel
As in InDesign and Illustrator, the Control Panel changes with the tool you have selected. We will explore some of these, especially those associated with the selection tools, the Crop tool, and some of the painting tools.
Meet the Toolbox
One of the first things you notice about Photoshop is that its Tools are quite different from Illustrator or InDesign. Heres' a brief run-down:
 Selection Tools
Selection ToolsMarquee tool - makes selections, rectangular, oval; Crop - Crops photos
Move - moves selection
Lasso - makes freeform selection; also Polygonal Lasso and Magnetic Lasso
Magic Wand - selects same or similar colors
Painting Tools
Paintbrush - paints w/ soft edge with foreground color
Eraser - erases to background color
Clone Stamp - clones portion of image
Smudge - mooshes image as if it's wet paint; Sharpen- sharpens image; Blur - makes image fuzzy
Burn - darkens image; Dodge - lightens image; Sponge - desaturates color
Other Tools
Pen - makes/edits vector paths for clipping or shapes
Text - creates type
Gradient - makes graduated fill
Paintbucket - fills area with solid color
Eyedropper - samples pixel color
Hand - moves view around
Zoom - zooms in/out
Foreground/Background - the boxes at the bottom of the toolbox are not fill and stroke as in InDesign and Illustrator. They are Foreground (upper left, in this case orange) and Background (lower right, in this case blue). The Eyedropper Tool samples color and makes it the Foreground color. The little curvy arrows to the upper right of the Fore/Background colors allow you to toggle between the two, switching the Foreground to the Background color and vice versa. The black and white box to the lower left reset the colors to black and white. Click on either box to get the Color Picker and a spectrum of colors to choose from.
Menus
Not all menu items will be addressed, just ones which will be used most often in this class. But don't feel limited to these alone – explore the menus and palettes, dig around in the submenus, experiment with filters.
File Menu
New - Create new file Image size
Width, height = units
Resolution = dots per inch (dpi)
Mode = grayscale, cmyk, etc.
Contents = background color
Save / Save As / Save a Copy - file formats. eps and tif are best and most universally accepted for printing.
Import - scanning plug-ins are found here
Revert
Preferences - change units, among other things.
Edit Menu
Undo/Step forward/Step backward (see also History Palette)
Copy/Cut/Paste
Paste Into ("Paste into" pastes into a selection and masks off everything that is not selected)
Fill - fills selection with color
Free Transform/Transform - allows transformation/distortion of a selection
Purge - deletes selected items from memory (frees up disk space if you're running low)
Image Menu
Mode - mode of color (differs from color models)
Bitmap - black & white
Grayscale - shades of gray
CMYK - 4-color process color
RGB - red-green-blue, the mode with which images are captured by scanners or digital cameras
Adjustments - many options for adjustment of color, contrast, hue, saturation, etc., etc., etc.
Image Size - File size and resolution
Canvas Size - the physical dimensions of the file (width and height)
Rotate Canvas - rotates and flips image
Crop - crops to the selection
Layer Menu
New - creates new layer
Duplicate layer Delete layer
Layer style - effects, such as shadow or glow;
New Adjustment Layer - allows you to adjust image in a new layer without altering original layer
Layer Mask - hides/reveals portions of a layer
Arrange - moves layer in front of or behind other layers
Align Merge Layers - merges selected layers
Merge Visible Layers - ignores hidden layers
Flatten - merges all layers
Select Menu
All - selects entire canvas or all pixels in a layer
Deselect/Reselect - turns off selection, remakes selection
Inverse - inverts selection: what was selected is no longer selected, what was not selected is selected
Color range - selects color based on sample (similar to using Magic Wand tool with Contiguous color off)
Modify - alters selection Border - makes selection into a border which can be filled with color
Border - selects a width of pixels inside and outside an existing selection
Smooth - smooths "jaggy" selection
Expand/Contract - makes selection larger or smaller
Grow - expands selection into neighboring pixels of similar color
Feather - feathers selection after selection is made
Similar - expands selection into similar color pixels throughout the canvas
Transform - change size of selection
Load Selection - allows you to load a saved selection or transparency mask as a selection
Save Selection - saves selection for future use
Filter Menu
Many of the filters in this menu are used to create unusual and artistic effects. I encourage you to experiment with them. If only a portion of a photo needs altering, select it, and apply a filter. Apart from the artisy filters, here are some faves:
Blur/Gaussian Blur - fine control of blurring, try applying this filter a couple of times at low blurring to keep image from looking fuzzy
Noise/Despeckle/Reduce Noise - blurs photo, attempts to remove artifacts
Dust & Scratches - fine control for removing arifacts from image
Sharpen - the regular sharpen feature is a good place to start. If it looks too harsh, try Unsharp Mask which allows fine control of sharpening feature, apply this filter a couple of times at low sharpening to keep image from looking harsh
Palettes
Again, as in InDesign and Illustrator, many of Photoshops Palettes hold a wealth of options. We can't cover them all, so happy exploring.
Brushes - different sizes, shapes and effects for painting tools
Character - text controls
Color - sliders for controling color mixes; color picker
History - unlike InDesign and Illustrator, Photoshop has only one "undo" – go back to previous states using this palette
Layers - effects, transparencies, blending modes, masking
Paths - vector paths for masks and shapes
Swatches - saves preset colors
Other helpful terms
The Canvas - the workspace of the file
Status Bar - at bottom left, options to show file size, current tool, etc.