Basic Shapes, Painting, Type, Curves and more. These tutorials were written for Adobe Illustrator 7.0 and 8.0, so you'll notice that the menus and palettes have evolved. I will attempt to guide you where instructions vary from your current software – and you should take lots of notes. Tutorials are step-by-step lessons in Portable Document Format (PDF), designed to teach you the fundamentals of Illustrator. It is recommended that you print the PDF documents and go through the lessons using the sample files installed in the Tutorial folder in my faculty folder (hmh7) -- I will supply a couple of these tutorials to you as handouts. Each lesson takes about an hour to complete.
Illustrator's Toolbox and Workspace
Illustrator's workspace is very similar to InDesign's, however tools, menus and palettes differ according to each software's primary usage. Illustrator's strength is drawing with vector paths, while InDesign's is layout. Illustrator can create only single-page documents; InDesign can create multiple-page documents.
About Paths
Illustrator uses paths between points to create shapes. An open path has endpoints at each end, and anchor points along its middle. A closed path has no endpoints, only anchor points. The anchor and end points are critical to editing the shape of a path or polygon.
Draw and edit paths with a variety of tools. Freeform paths can be drawn with a the Pencil or Brush Tools. Different lines can be selected from the Brushes Palette (Window>Show Brushes) and applied to these paths. Double click on the Brush Tool for more options. Using the Pencil or Brush Tools, drag from the endpoint to continue the path. Use the Pencil to close or open a shape. Click and hold the Pencil to get the Smooth Tool. Click and drag along the path to delete anchor points and achieve desired smoothness.
Straight and freeform paths can be drawn with the Pen Tool. For straight lines - click and release the mouse to insert first endpoint, then click and release to add to the path. Curved lines - click and drag in the direction you want the bump of the curve to go.
Click and hold the Pen Tool in the Toolbox for more Pen options: add anchor points (pen with +), subtract anchor points (pen with -) and convert direction tools (^) which changes anchor points from straight to curvy. Click directly on the anchor or endpoints to edit them with these tools.
You can also use the Direct Selection Tool (white arrow) to edit paths and anchor points. Click on the line or the anchor point, and use the handles to change the shape of the path. You can also click on the anchor point itself and drag it to change the path.
Joining and Cutting Paths
Cut Path - Click on the path with the Scissors Tool. Voila! Then use the direct selection tool to grab one of the newly-created endpoints and move it where desired.
Join Path, Method 1 - Select the Pen Tool from the Tool Box and click on an endpoint, then click on the second end point. Notice that the Pen Tool changes slightly when positioned over an endpoint. Normally the Pen has a little slash (/) next to it. When positioned over the first end point it will change to a (+), then after the pen is clicked on that endpoint and positioned over the second endpoint it will change to (o). These indicate that the pen is properly positioned over the endpoints.
Join Path, Method 2 - select the endpoints using the Direct Selection Tool, then go to Object>Path>Join. You have two options for selecting more than one endpoint. (A) Click on the first endpoint with the tool, then holding down the shift key click on the second endpoint or (B) draw a selection box (click and drag a box around the endpoints with the Direct Selection Tool).
Tip! To add to any selection in any Adobe software programs (select more than one item at a time) select the first item, then holding down the Shift key click on the additional items to be selected.
Drawing Polygons
Illustrator has more options for drawing shapes than you can shake a joystick at. There are, of course, the aforementioned Pencil, Brush and Pen tools. But there are also the Ellipse and Rectangle tools, each of which has additional options. The Ellipse tool will also draw polygons with more than four sides, stars and spirals. The Rectangle will also draw rectangles with rounded corners. You have two options for drawing with these tools. You can click and drag with the tool on the page. Or you can click and release the cursor to open a dialog box which will allow you to enter numerical values to control the shape and size of these polygons.
Scaling objects (resizing)
The Selection Tool (black arrow) will allow you to scale anything in Illustrator (even type!). Select (click on) the object, then click and drag on any handle to reshape.
Hold down the shift key when scaling to keep the object proportional. The Shift key is your new best friend!
Grouping and Locking Objects
These can come in handy when editing many objects at once.
To group or ungroup objects, select them then go to Object>Group or Ungroup (Command/Apple + G). These items will then act as a unit when being dragged around on the page, scaled, etc.
Locking and unlocking objects can be useful when they get in the way of editing other objects. When locked, they are immobilized. They cannot be edited or moved. When unlocked, they act normally. Select the object(s), go to Object>Lock or Unlock (Command/Apple + L).
To quickly duplicate an object, select it and then simultaneously hold down the option key and click and drag it.
Creating Type
There are two ways to set type in Illustrator.
1. Using the Type Tool, click and drag a text box just as in InDesign. Then begin typing as usual.
2. You can also just click on the page with the Type Tool to set type along a straight path. This has it's uses which you may find in the future.
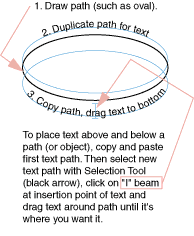
Type can also be set along a path – be it a curvy path or a polygon, or open or closed path. Draw a path, then click and hold on the Text Tool to get more options. Select the T that's kicked over on its side (Text on Path Tool).
Click on the path with that tool, and type in your text. The text follows the path! What excitement!
To move the type around on the path, click on it with the Selection Tool. Notice the "I-Beam" at the origin point of the text (if the text is set centered, it's in the center of the text; if set justified left or right, it will be at the left or right of the text). Click on the I-Beam with the Selection Tool and drag it to where you want it. If you drag it to the opposite side of the path, it will flip upsidedown.
Recommended reading: CS3 for Dummies, Illustrator (Book III) Ch. 1, Box on Vector Graphics, pg. 215; Ch. 2, Discovering Illustrator, pgs. 219-229; Ch. 3, Using Selection Tools, pgs. 231-239; Ch. 4, Creating Basic Shapes; pgs. 241-245 (stop at Tips); Ch. 5, Using Pen Tool & Placing Images, pgs. 249-261.


No comments:
Post a Comment