Thanks, everyone, for a fabulous semester! I hope you learned much (actually, I know you did) and take every opportunity to use your new superpowers in the fight against ignorance and bad graphic design.
Enjoy the inspiration at this website: AgencyRush.com.
This blog will stay up in its current state until Aug. 2011 when the next class comes in. Feel free to contact me for assistance if you need it.
-- HH
Interpretive Computer Graphics for Natural Resources at Humboldt State University, Arcata, California
Monday, December 13, 2010
Wednesday, December 8, 2010
Important stuff to know for the final exam
In general
Layout = Words + Pictures
Vector, Bitmap
Typography
Color
Elements and Principles of Design
For each application
What each application best used for
Tools and toolboxes
Character Palette
Paragraph Palette
InDesign
File / Place
Links
File / Step and Repeat
Object Menu / Arrange / Send to Front/Back
Text on path
Text Wrap
Spelling checker
Fill/Stroke
Illustrator
Paths, open/closed
Anchor points, end points
Text on path
Selection/Direct Selection tools
Fill/Stroke
Photoshop
File formats
Color modes
Foreground/Background
Color Picker
Layers, Layer Effects (Fx)
Links to important lecture notes
Layout = Words + Pictures
Vector, Bitmap
Typography
Color
Elements and Principles of Design
For each application
What each application best used for
Tools and toolboxes
Character Palette
Paragraph Palette
InDesign
File / Place
Links
File / Step and Repeat
Object Menu / Arrange / Send to Front/Back
Text on path
Text Wrap
Spelling checker
Fill/Stroke
Illustrator
Paths, open/closed
Anchor points, end points
Text on path
Selection/Direct Selection tools
Fill/Stroke
Photoshop
File formats
Color modes
Foreground/Background
Color Picker
Layers, Layer Effects (Fx)
Links to important lecture notes
- Resolution, Resizing and Resampling
- Color me happy
- Photoshop
- Making a Layout: The Elements and Principles of Design
- Examples of Layout and Color
- Type on a path
- Spellchecking and Proofreading
- Managing links and embedded graphics
- Pictures
- Wrapping text around graphics
- Making a Layout: Words and Pictures
- Typography
Friday, October 29, 2010
Illustrator + Photoshop = Wow
This is candy that won't rot your teeth. These commercial illustrations demonstrate a delicious combination of vector graphics and photography. Enjoy.
Jason Jaroslav Cook illustrator
Tuesday, October 26, 2010
Photoshop File Formats
Photoshop's file format menu is lengthy, but don't let it intimidate you. Each option has it purpose and knowing what what they are will keep you from becoming overwhelmed.
First, "file format" refers to how an image file is saved, and is determined by how the image is to be used. In Photoshop, when you choose "File / Save" (or "Save As" or "Save a Copy") you will see the menu above.
The end use of a file will determine the best file format choice. If you don't know what your end product will be, stick with the native Photoshop (.psd) format, then "Save As" when you figure it out (so you'll have your original file as a backup, just in case). The annotated charts below discuss the most commonly used Photoshop file formats.
Further reading
http://livedocs.adobe.com/en_US/Photoshop/10.0/help.html?content=WSfd1234e1c4b69f30ea53e41001031ab64-7784.html
http://www.creativepro.com/article/graphics-fundamentals-understanding-photoshop-file-formats-
http://ezinearticles.com/?Photoshop-Files-and-Formats&id=36741
First, "file format" refers to how an image file is saved, and is determined by how the image is to be used. In Photoshop, when you choose "File / Save" (or "Save As" or "Save a Copy") you will see the menu above.
The end use of a file will determine the best file format choice. If you don't know what your end product will be, stick with the native Photoshop (.psd) format, then "Save As" when you figure it out (so you'll have your original file as a backup, just in case). The annotated charts below discuss the most commonly used Photoshop file formats.
Common File Formats for Graphic Applications
| File Format | File Extension | Notes |
| Photoshop | .psd | Native Photoshop format -- supports Photoshop's layers and transparency. Good option for the CS workflow. |
| Photoshop EPS | .eps | Encapsulated Postscript File -- supported by Adobe CS but not necessarily by all other graphics applications. Supports Paths, but not transparency. |
| Portable Document Format -- a versatile cross-platform format. | ||
| TIFF | .tif | Tagged-Image File Format -- a cross-platform format that supports lossless compression (no image data is discarded as it is saved; see JPG below). Supports transparency, but not Paths. |
| Note: Photoshop, EPS, TIFF and PDF formats are supported by all Adobe Creative Suite applications. | ||
Common File Formats Used on the Web
| File Format | File Extension | Notes |
| GIF | .gif | Prounounced "jif" or "gif," it stands for Graphics Interchange Format. Good choice for line art or art with limited palettes, animation; supports transparent backgrounds. |
| JPG or JPEG | .jpg | JPG stands for Joint Photographic Group Experts File -- a good option for displaying or sharing images on the web or via email, but degrades image through "lossy" compression. Image data is discarded in order to compress file size, that is, to make the file size smaller. Each time a file is saved in jpg format it continually degrades the image. |
| PNG | .png | An alternative to GIF and JPG format. Supports transparent backgrounds. |
| Note: Choose "File / Save for Web" when saving images for use on the Web. For more details, see Photoshop's Help menu. | ||
Other File Formats
| File Format | File Extension | Notes |
| Bitmap | .bmp | Windows-compatible format; lossless (loses no data when saving, unlike lossy formats such as JPG). |
| PCX | .pcx | A Windows file format. |
| PICT | .pct | A Macintosh format. |
| Pixar | .pxr | For use with high-end 3-D imaging programs. |
| PNG | .png | An alternative to GIF format. |
| Raw | .raw | Saves files as a stream of bytes, good fonly for moving between applications and platforms. Better to decide on end use, and use TIF or JPG. |
| Scitex | .sci | For high-end graphics, such as super-high resolution drum scans. |
| Targa | .tga | For systems using Truevision® video board. |
Adapted and updated from: Teach Yourself Photohop 4 in 14 Days. D. Bront Davis, Steven Mulder, Carla Rose, Hayden Books, 1997.
Further reading
http://livedocs.adobe.com/en_US/Photoshop/10.0/help.html?content=WSfd1234e1c4b69f30ea53e41001031ab64-7784.html
http://www.creativepro.com/article/graphics-fundamentals-understanding-photoshop-file-formats-
http://ezinearticles.com/?Photoshop-Files-and-Formats&id=36741
Monday, October 25, 2010
Fauxtography
How much of retouching a photograph is ethical? How do you know you've gone too far?
It is not acceptable to lie. Touching up photos is considered unacceptable when publishing an image that is intended to represent facts or truth, such as in newspaper reporting. An example of this might be to edit a person's facial features, such as retouching wrinkles or straightening a crooked nose. Those wrinkles and that nose are a factual part of that person.
Yet some retouching of photos is generally acceptable. If some hair is out of place on an otherwise good photograph, one might argue that it is acceptable to edit that hair as long as it doesn't alter the representation of the person.
It is generally understood, however, that advertisements are doctored in order to present absolute perfection – such as in the Dove Evolution ad. Take a close look at the models in ads for beauty products or lingerie. Could anyone possibly have skin that flawless? (Well, maybe I shouldn't tell you to look at lingerie models, but they are a good example.)
In August of 2006, Reuters news agency released the fraudulent photo above (known in the blogosphere as a fauxtograph) which had been altered to appear more sensational than the original. The photographer, Adnan Hajj, had used the clone stamp tool to make a column of smoke appear darker and larger than in the original, unretouched photo. It created an outrage — not only in the media community but also by news consumers around the globe — which resulted in the pulling of all Hajj's photographs from Reuters' services, and the firing of Hajj and his editor. See the images and read about more photo fraud at the links below.
http://littlegreenfootballs.com/weblog/?entry=21956_Reuters_Doctoring_Photos_from_Beirut&only
http://www.freerepublic.com/focus/f-news/1681155/posts
It is not acceptable to lie. Touching up photos is considered unacceptable when publishing an image that is intended to represent facts or truth, such as in newspaper reporting. An example of this might be to edit a person's facial features, such as retouching wrinkles or straightening a crooked nose. Those wrinkles and that nose are a factual part of that person.
Yet some retouching of photos is generally acceptable. If some hair is out of place on an otherwise good photograph, one might argue that it is acceptable to edit that hair as long as it doesn't alter the representation of the person.
It is generally understood, however, that advertisements are doctored in order to present absolute perfection – such as in the Dove Evolution ad. Take a close look at the models in ads for beauty products or lingerie. Could anyone possibly have skin that flawless? (Well, maybe I shouldn't tell you to look at lingerie models, but they are a good example.)
In August of 2006, Reuters news agency released the fraudulent photo above (known in the blogosphere as a fauxtograph) which had been altered to appear more sensational than the original. The photographer, Adnan Hajj, had used the clone stamp tool to make a column of smoke appear darker and larger than in the original, unretouched photo. It created an outrage — not only in the media community but also by news consumers around the globe — which resulted in the pulling of all Hajj's photographs from Reuters' services, and the firing of Hajj and his editor. See the images and read about more photo fraud at the links below.
http://littlegreenfootballs.com/weblog/?entry=21956_Reuters_Doctoring_Photos_from_Beirut&only
http://www.freerepublic.com/focus/f-news/1681155/posts
Adobe Bridge
Adobe Bridge is a great file management program which you might find helpful if you have a large number of photos to organize. In addition to organization, you can label, prioritize, batch process and share files. Of particular interest is Bridge's integration with some of Photoshop's automated features (Contact Sheet and Photomerge) and photo adjustment with Camera Raw.
Read more about it in the Adobe Bridge Help (Help Menu) and CS3 for Dummies pg. 43-47.
About Adobe Bridge CS3
Use Adobe Bridge, provided with Adobe Creative Suite 3 components, to organize, browse, and locate the assets you need to create content for print, the web, television, DVD, film, and mobile devices. Bridge keeps native Adobe files (such as PSD and PDF) as well as non‑Adobe files available for easy access. You can drag assets into your layouts, projects, and compositions as needed, preview files, and even add metadata (file information), making the files easier to locate.
For a video on understanding Bridge, see www.adobe.com/go/vid0090.
File browsing From Bridge you can view, search, sort, filter, manage, and process image, video, and audio files. You can use Bridge to rename, move, and delete files; edit metadata; rotate images; and run batch commands. You can also view files and data imported from your digital still or video camera.
Camera Raw If you have Adobe Photoshop® or Adobe After Effects® installed, you can open or import camera raw files from Bridge, edit them, and save them in a Photoshop-compatible format. You can edit the image settings directly in the Camera Raw dialog box without starting Photoshop or After Effects, and copy settings from one image to another. If you don’t have Photoshop or After Effects installed, you can still preview the camera raw files in Bridge.
Label and rate files
Labeling files with a certain color or assigning ratings of zero to five stars lets you mark a large number of files quickly. You can then sort files according to their color label or rating.
For example, suppose you’re viewing a large number of imported images in Bridge. As you review each new image, you can label those you want to keep. After this initial pass, you can use the Sort command to display and work on files that you’ve labeled with a particular color.
You can label and rate folders as well as files. You can even label and rate files and folders on read‑only media, such as a CD.
You can assign names to labels in Labels preferences. The name is then added to the file’s metadata when you apply the label.
Note: When you view folders, Bridge shows both labeled and unlabeled files until you choose another option.
For a video on rating files, see www.adobe.com/go/vid0093.
Label files
Select one or more files and choose a color from the Label menu. To remove labels from files, choose Label > No Label.
Rate files
1. Select one or more files.
2. Do any of the following:
Sort and filter files
By default, Bridge sorts files that appear in the Content panel by filename. You can sort files differently by using the Sort command or by using the Sort By menu in the Filter panel.
You can control which files appear in the Content panel by choosing criteria in the Filter panel. You can filter by rating, label, file type, keywords, date created, or date modified, among other criteria.
Criteria that appear in the Filter panel are dynamically generated depending on the files that appear in the Content panel and their associated metadata. For example, if the Content panel contains audio files, the Filter panel will contain artist, album, genre, key, tempo, and loop criteria. If the Content panel contains images, the Filter panel will contain dimensions, orientation, and aspect ratio criteria.
You can also specify that Bridge show or hide folders, rejected files, and hidden files (such as cache files) in the Content panel by choosing options from the View menu.
For a video on sorting and filtering in Bridge, see www.adobe.com/go/vid0096.
Sort files
Choose an option from the View> Sort menu, or click the Sort By menu in the Filter panel and choose the order in which you want to sort files. Choose Manually to sort by the last order in which you dragged the files.
Filter files
Control which files appear in the Content panel by selecting one or more criteria in the Filter panel. The Filter panel displays the number of items in the current set that have a specific value, regardless of whether or not they are visible. For example, by glancing at the Filter panel, you can quickly see how many files have a specific rating or keyword.
In the Filter panel, select one or more criteria:
Clear filters
Click the Clear Filter button (circle with "no" slash) at the bottom of the Filter panel.
Lock filters
To prevent filter criteria from clearing when you navigate to another location in Bridge, click the Keep Filter When Browsing button at the bottom of the Filter panel.
Create a contact sheet
If you have Adobe InDesign installed, you can use Bridge to create a contact sheet of images in InDesign.
1. In Bridge, select the images you want to include in the contact sheet. Otherwise, all the images currently displayed in the Content panel are included.
Note: You can select different images by clicking Files after the Contact Sheet dialog box opens.
2. Choose (a) Tools > InDesign > Create InDesign Contact Sheet or (b) Tools > Photoshop > Contact Sheet II
In InDesign, under Layout in the Contact Sheet dialog box, specify layout options for the thumbnail previews:
Under Caption, select File Name to label the thumbnails using their source image filenames. Select other caption options as desired.
Read more about it in the Adobe Bridge Help (Help Menu) and CS3 for Dummies pg. 43-47.
About Adobe Bridge CS3
Use Adobe Bridge, provided with Adobe Creative Suite 3 components, to organize, browse, and locate the assets you need to create content for print, the web, television, DVD, film, and mobile devices. Bridge keeps native Adobe files (such as PSD and PDF) as well as non‑Adobe files available for easy access. You can drag assets into your layouts, projects, and compositions as needed, preview files, and even add metadata (file information), making the files easier to locate.
For a video on understanding Bridge, see www.adobe.com/go/vid0090.
File browsing From Bridge you can view, search, sort, filter, manage, and process image, video, and audio files. You can use Bridge to rename, move, and delete files; edit metadata; rotate images; and run batch commands. You can also view files and data imported from your digital still or video camera.
Camera Raw If you have Adobe Photoshop® or Adobe After Effects® installed, you can open or import camera raw files from Bridge, edit them, and save them in a Photoshop-compatible format. You can edit the image settings directly in the Camera Raw dialog box without starting Photoshop or After Effects, and copy settings from one image to another. If you don’t have Photoshop or After Effects installed, you can still preview the camera raw files in Bridge.
Label and rate files
Labeling files with a certain color or assigning ratings of zero to five stars lets you mark a large number of files quickly. You can then sort files according to their color label or rating.
For example, suppose you’re viewing a large number of imported images in Bridge. As you review each new image, you can label those you want to keep. After this initial pass, you can use the Sort command to display and work on files that you’ve labeled with a particular color.
You can label and rate folders as well as files. You can even label and rate files and folders on read‑only media, such as a CD.
You can assign names to labels in Labels preferences. The name is then added to the file’s metadata when you apply the label.
Note: When you view folders, Bridge shows both labeled and unlabeled files until you choose another option.
For a video on rating files, see www.adobe.com/go/vid0093.
Label files
Select one or more files and choose a color from the Label menu. To remove labels from files, choose Label > No Label.
Rate files
1. Select one or more files.
2. Do any of the following:
- In the Content panel, click the dot representing the number of stars you want to give the file. (Dots do not appear in very small thumbnail views. If necessary, rescale the thumbnail view until the dots appear.)
- Choose a rating from the Label menu.
- To add or remove one star, choose Label > Increase Rating or Label > Decrease Rating.
- To remove all stars, choose Label > No Rating.
- To add a Reject rating, choose Label > Reject.
Sort and filter files
By default, Bridge sorts files that appear in the Content panel by filename. You can sort files differently by using the Sort command or by using the Sort By menu in the Filter panel.
You can control which files appear in the Content panel by choosing criteria in the Filter panel. You can filter by rating, label, file type, keywords, date created, or date modified, among other criteria.
Criteria that appear in the Filter panel are dynamically generated depending on the files that appear in the Content panel and their associated metadata. For example, if the Content panel contains audio files, the Filter panel will contain artist, album, genre, key, tempo, and loop criteria. If the Content panel contains images, the Filter panel will contain dimensions, orientation, and aspect ratio criteria.
You can also specify that Bridge show or hide folders, rejected files, and hidden files (such as cache files) in the Content panel by choosing options from the View menu.
For a video on sorting and filtering in Bridge, see www.adobe.com/go/vid0096.
Sort files
Choose an option from the View> Sort menu, or click the Sort By menu in the Filter panel and choose the order in which you want to sort files. Choose Manually to sort by the last order in which you dragged the files.
Filter files
Control which files appear in the Content panel by selecting one or more criteria in the Filter panel. The Filter panel displays the number of items in the current set that have a specific value, regardless of whether or not they are visible. For example, by glancing at the Filter panel, you can quickly see how many files have a specific rating or keyword.
In the Filter panel, select one or more criteria:
- Select criteria in the same category (for example, file types) to display files that meet any of the criteria. For example, to display both GIF and JPEG files, select CompuServe GIF and JPEG file beneath File Type.
- Select criteria across categories (for example, file types and ratings) to display files that meet all of the criteria. For example, to display GIF and JPEG files that have two stars, select CompuServe GIF and JPEG file beneath File Type and two stars beneath Rating.
- Alt-click (Windows) or Option-click (Mac OS) to inverse selected criteria. For example, if you’ve selected CompuServe GIF beneath File Type, Alt-click CompuServe GIF to deselect it and select all the other file types listed.
Clear filters
Click the Clear Filter button (circle with "no" slash) at the bottom of the Filter panel.
Lock filters
To prevent filter criteria from clearing when you navigate to another location in Bridge, click the Keep Filter When Browsing button at the bottom of the Filter panel.
Create a contact sheet
If you have Adobe InDesign installed, you can use Bridge to create a contact sheet of images in InDesign.
1. In Bridge, select the images you want to include in the contact sheet. Otherwise, all the images currently displayed in the Content panel are included.
Note: You can select different images by clicking Files after the Contact Sheet dialog box opens.
2. Choose (a) Tools > InDesign > Create InDesign Contact Sheet or (b) Tools > Photoshop > Contact Sheet II
In InDesign, under Layout in the Contact Sheet dialog box, specify layout options for the thumbnail previews:
- For Place, choose whether to arrange thumbnails across (from left to right, then top to bottom) or down (from top to bottom, then left to right).
- Enter the number of columns and rows that you want per contact sheet. The maximum dimensions for each thumbnail are displayed to the right, along with a visual preview of the specified layout.
- Select Use Auto-Spacing to let InDesign automatically space the thumbnails in the contact sheet. If you deselect Use Auto-Spacing, you can specify the vertical and horizontal space around the thumbnails. The contact sheet preview in the dialog box is automatically updated as you specify the spacing.
- Select Rotate Image For Best Fit to rotate the images, regardless of their orientation, so they fit efficiently on a contact sheet.
Under Caption, select File Name to label the thumbnails using their source image filenames. Select other caption options as desired.
- To use an InDesign template for the contact sheet, select Use InDesign Template. Click Template to select a template.
- To save the contact sheet as PDF, select Save As PDF under Output Options. Click Output File to select an InDesign PDF preset.
- Click OK.
— From Adobe Bridge Help
Wednesday, October 20, 2010
Resolution, Resizing and Resampling
Computer graphics fall into two main categories: bitmap and vector images. Let's review the difference between the two. Understanding this will help as you create and edit digital images.
Bitmap and vector review
Photoshop and other paint and image-editing programs generate bitmap images, also called raster images. Bitmap images use a grid (the bitmap or raster) of small squares known as pixels to represent images. Each pixel is assigned a specific location and color value. For example, a bicycle tire in a bitmap image is made up of a mosaic of pixels in that location. When working with bitmap images, you edit pixels rather than objects or shapes.
Rasterizing is a process of converting vector images to bitmap images.
A bitmap image is resolution-dependent -- that is, it contains a fixed number of pixels to represent its image data. As a result, a bitmap image can lose detail and appear jagged if viewed at a high magnification on-screen or printed at too low a resolution. Bitmap images are the best choice for representing subtle gradations of shades and color-for example, in photographs or painted images.
High resolution images offer you the best quality for printing photos. Examine a photo's image size for its dimensions and resolution before you place it in your layout and enlarge it. (To find this information in Photoshop, go to Image Menu > Image Size.) See below for a comparision of a low resoluion and a high resolution image enlarge four times (400%).
Drawing programs such as Adobe Illustrator® create vector graphics, made of lines and curves defined by mathematical objects called vectors. Vectors describe graphics according to their geometric characteristics. For example, a bicycle tire in a vector graphic is made up of a mathematical definition of a circle drawn with a certain radius, set at a specific location, and filled with a specific color. You can move, resize, or change the color of the tire without losing the quality of the graphic.
A vector graphic is resolution-independent -- that is, it can be scaled to any size and printed on any output device at any resolution without losing its detail or clarity. As a result, vector graphics are the best choice for type (especially small type) and bold graphics that must retain crisp lines when scaled to various sizes (logos, for example). Because computer monitors represent images by displaying them on a grid, both vector and bitmap images are displayed as pixels on-screen.
Resolution, Resizing and Resampling
You can resize the image to specified pixel dimensions or to a percentage of the original size.
Resizing does not change the file size, but changes the relationship of the file dimensions and dpi.
Resampling changes the pixel dimensions and thus the file size -- see below.
Resizing
Start with a 1x1-inch file with a resolution of 300 dpi (Fig. A). Its file size is 264k. Increasing the width and height dimensions but not resampling leave the file and data at its original size of 264k (Fig. B).
Resampling
Changing the pixel dimensions (and therefore display size) of an image is referred to as resampling.
When you downsample (or decrease the number of pixels), information is deleted from the image. You can also upsample, or increase the number of pixels, but it doesn't necessarily improve the quality of the image. When Photoshop upsamples it interpolates new pixels based on existing data.
Downsampling
Start with that same 1x1-inch file with a resolution of 300 dpi at 264k (see Fig. A above). Constraining proportions and resampling the image to 72 dpi will decrease the file size to 15.2k (Fig. C). A lot of file information was lost in this process.
Upsampling
When you resample up (or increase the number of pixels by either changing dimensions or resolution), new pixel information is added based on color values of existing pixels. Changing pixel dimensions affects the size of an image and also can affect its quality.
Begin with a 1.5x1.5 inch file with a resolution of 72 dpi.
Resample (upsample) the image to 6x6 inches.
Take note of the increase of file size, but not necessarily of image quality. Photoshop interpolates (inserts) new pixels for the increased size (or resolution) based on existing data. However, the image quality may not be adequate since Photoshop is essentially guessing at the new data.
To change dimensions of an image
1. In Photoshop, resize an image by choosing Image menu > Image Size.
2. To maintain the current proportions of pixel width to pixel height, select Constrain Proportions. Leave Resample Image box unchecked. Constrain the image proportions by selecting:
3. Click OK.
Read more
Read more about pixel dimensions and resolution from the experts at Adobe: http://livedocs.adobe.com/en_US/Photoshop/10.0/help.html?content=WS75D24624-A761-40b6-832E-8AB0E2383C90.html
Bitmap and vector review
Photoshop and other paint and image-editing programs generate bitmap images, also called raster images. Bitmap images use a grid (the bitmap or raster) of small squares known as pixels to represent images. Each pixel is assigned a specific location and color value. For example, a bicycle tire in a bitmap image is made up of a mosaic of pixels in that location. When working with bitmap images, you edit pixels rather than objects or shapes.
Rasterizing is a process of converting vector images to bitmap images.
A bitmap image is resolution-dependent -- that is, it contains a fixed number of pixels to represent its image data. As a result, a bitmap image can lose detail and appear jagged if viewed at a high magnification on-screen or printed at too low a resolution. Bitmap images are the best choice for representing subtle gradations of shades and color-for example, in photographs or painted images.
High resolution images offer you the best quality for printing photos. Examine a photo's image size for its dimensions and resolution before you place it in your layout and enlarge it. (To find this information in Photoshop, go to Image Menu > Image Size.) See below for a comparision of a low resoluion and a high resolution image enlarge four times (400%).
Low Resolution
72 dpi enlarged 400%
High Resolution
300 dpi enlarged 400%
Drawing programs such as Adobe Illustrator® create vector graphics, made of lines and curves defined by mathematical objects called vectors. Vectors describe graphics according to their geometric characteristics. For example, a bicycle tire in a vector graphic is made up of a mathematical definition of a circle drawn with a certain radius, set at a specific location, and filled with a specific color. You can move, resize, or change the color of the tire without losing the quality of the graphic.
A vector graphic is resolution-independent -- that is, it can be scaled to any size and printed on any output device at any resolution without losing its detail or clarity. As a result, vector graphics are the best choice for type (especially small type) and bold graphics that must retain crisp lines when scaled to various sizes (logos, for example). Because computer monitors represent images by displaying them on a grid, both vector and bitmap images are displayed as pixels on-screen.
Resolution, Resizing and Resampling
You can resize the image to specified pixel dimensions or to a percentage of the original size.
Resizing does not change the file size, but changes the relationship of the file dimensions and dpi.
Resampling changes the pixel dimensions and thus the file size -- see below.
Resizing
Start with a 1x1-inch file with a resolution of 300 dpi (Fig. A). Its file size is 264k. Increasing the width and height dimensions but not resampling leave the file and data at its original size of 264k (Fig. B).
Fig. A
Fig. B
Resampling
Changing the pixel dimensions (and therefore display size) of an image is referred to as resampling.
When you downsample (or decrease the number of pixels), information is deleted from the image. You can also upsample, or increase the number of pixels, but it doesn't necessarily improve the quality of the image. When Photoshop upsamples it interpolates new pixels based on existing data.
Downsampling
Start with that same 1x1-inch file with a resolution of 300 dpi at 264k (see Fig. A above). Constraining proportions and resampling the image to 72 dpi will decrease the file size to 15.2k (Fig. C). A lot of file information was lost in this process.
Fig. C
Upsampling
When you resample up (or increase the number of pixels by either changing dimensions or resolution), new pixel information is added based on color values of existing pixels. Changing pixel dimensions affects the size of an image and also can affect its quality.
Begin with a 1.5x1.5 inch file with a resolution of 72 dpi.
Resample (upsample) the image to 6x6 inches.
Left, upsampled image; right, detail of upsampled image showing image quality.
Take note of the increase of file size, but not necessarily of image quality. Photoshop interpolates (inserts) new pixels for the increased size (or resolution) based on existing data. However, the image quality may not be adequate since Photoshop is essentially guessing at the new data.
To change dimensions of an image
1. In Photoshop, resize an image by choosing Image menu > Image Size.
2. To maintain the current proportions of pixel width to pixel height, select Constrain Proportions. Leave Resample Image box unchecked. Constrain the image proportions by selecting:
- Width, to constrain proportions using the new width value.
- Height, to constrain proportions using the new height value.
- Percent, to constrain proportions while resizing the image by a percent value.
3. Click OK.
Read more
Read more about pixel dimensions and resolution from the experts at Adobe: http://livedocs.adobe.com/en_US/Photoshop/10.0/help.html?content=WS75D24624-A761-40b6-832E-8AB0E2383C90.html
Exerpted and adapted from Adobe Photoshop Online Help.
2004 Ukrainian Orange Revolution
Ukrainians demonstrated their displeasure at 2004 election snafus by protesting en masse and wearing orange to voice their political opinions. But why orange?
A BBC article relates,
Read more at http://news.bbc.co.uk/2/hi/europe/4041157.stm
On an an interesting side note, "orange" has a negative connotation to Irish Catholics who relate it to William and Mary of Orange and the "Orangemen" -- Protestants who opposed Catholics ("Greens") in Northern Ireland.
A BBC article relates,
"In Ukraine, the colour orange was chosen to represent a broad coalition of opposition parties purely on the strength of it being a vibrant colour, instantly distinguishable from the traditional blue [its complement] and yellow Ukranian colours.
"According to colour psychologists, the colour orange is associated with good feeling. In Ukraine, orange is also becoming the symbol of change."
Read more at http://news.bbc.co.uk/2/hi/europe/4041157.stm
On an an interesting side note, "orange" has a negative connotation to Irish Catholics who relate it to William and Mary of Orange and the "Orangemen" -- Protestants who opposed Catholics ("Greens") in Northern Ireland.
Monday, October 11, 2010
Color me happy
Light, as some of you science folks probably already know, is a pretty tricky thing. It is often described as waves or particles or radiation or energy. We see it reflected off the surfaces of objects or projected from computer monitors. Light is received by our optic nerves and transmitted to the brain which interprets it. Different wavelengths of visible light are interpreted as different colors. While physics or physiology are important, in this class we're mostly concerned with how we interpret and use color in our layouts and designs.
The visible spectrum (above) can be visualized as a rainbow: red, orange, yellow, green, blue, violet. The primary colors are red, blue and yellow. Think of them as prime numbers. They are as simple as it gets. The secondary colors are a mixture of two primary colors: red + blue = violet. Equal mixtures of primaries (or secondaries) makes a neutral gray. (See the color wheels below.)
We see color that is reflected from an object. If all colors of the visible spectrum are reflected, we perceive the object as white (all the colors of the spectrum combine to make white light). If only the red light waves are reflected, we perceive the object to be red. If little or no light is reflected, we perceive the object to be black. Reflected light is described as subtractive (if you mix colors together, color gets absorbed, subtracted or taken away.) Remember mixing all your finger paints to make that yukky brown? That's subtractive.
Another word for color is hue. If a color is fully saturated, it is at its most intense. If it is desaturated, it is less intense. "Baby blue" is less saturated than "cobalt blue."
A tint is a color that is a color that has been lightened, as if it had white added to it. Pink is a tint of red. A shade is a color that is darkened. "Forest green" is a tint of green.
White and black are neutrals. White reflects all the wavelengths of light, and black absorbs all. Grays can be neutral if composed of equal amounts of color. Sometimes grays can lean toward a color, and be considered warm or cool accordingly (blue-gray, for example.)
Here is Photoshop's color picker with examples of saturated and desaturated colors, tints, shades and neutrals:
Wikipedia explains this better than I can:
Colors opposite each other on the color wheel are considered to be complementary*. They have nothing in common. For instance red is complementary to green, green is made of the primary colors blue and yellow which have nothing in common with red. Complementary colors seem to vibrate when placed next to each other and have an energizing and sometimes shocking effect on a color scheme.
Colors near each other on the color wheel are called analogous. They are harmonious color combinations because they are similar or have something in common. For example, violet, blue and green are analogous because they have blue in common.
Another way to think of color is in terms of temperature. Warm colors are red, orange and yellow. Cool colors are green, blue and violet.
Colors also have cultural, social and emotional baggage. There was a time when you would seldom see anything but red, white and blue used in political advertising because of the patriotic sentiment that the designers are trying to evoke. Likewise, blue is an unappetizing color so it might be used judiciously in food packaging. On the other hand, reds, yellow, browns and greens - colors which we readily associate with edible items - are frequently employed in food advertising and packaging. Think about that the next time you have a blue M&M or sports drink.
Colors are subject to trends, too. Every so often fashionistas elevate certain colors while others fall out of favor. I wouldn't expect to see a trendy new house appointed with avocado green carpet and harvest gold appliances (like those of my 1970s childhood).
Lighting the way
When humans started fooling around with light, they discovered that if they projected colored light it behaved differently than reflected light. In the case of light, the prime units of color are red, green and blue. Your TV screen and computer monitor use this scheme to represent colors and thus pictures. Grab a magnifying glass and put it up to the monitor and you'll see. (Really! It's cool!) This model of representing color is known as RGB.
You might also notice that the combinations of red, blue and green don't make the same colors as you might expect them to based on the color wheel. "Red and green make yellow?" you ask. So they tell me. It's not very intuitive given our understanding paint mixing and color wheels.
CMYK, or how printers do it
To commercial printers, artists, designers and soon to you, intrepid interpreters, color is ink. Unfortunately for our brains, we have to leap between RGB representation on a computer monitor to a CMYK printed page. Never fear. Explanation is on the way.
Full color images are printed by what's known as four color process (or process color). Generally, just four colors of ink are used to approximate the colors we see in the visible spectrum: Cyan (blue), Magenta, Yellow and Black or CMYK (K represents black). There are special instances where additional colors are added during printing, but that's not for us to worry about.
A full color image, such as the one at right is separated into the four colors below for process printing. These separations are made into negatives which in turn are used to make printing plates. Each of the plates is used to print its corresponding color, and the colors are registered or aligned so that the colors match up and create the "full color" image we see on the page.
Below is a representation of each separation of the full color picture above. As each ink is printed on the page, the colors combine to create the full color image. Think back to the color wheel and the primary colors... blue...red...yellow.... Since there is a lot of green in the foliage, it's natural to see lots of yellow and blue in that area. But what you might find enlightening is the amount of magenta and black there too. These colors help make shadows and highlights and give depth and richness to the color of the foliage.
It all adds -- uh, I mean subtracts -- up
Process printing inks are semi-transparent which means that they allow some of the other inks to show through. Inks are also printed as halftones, so that some of the paper will show through too.
And even though we talk about the color building up, keep in mind that it's really "subtracting" light (but don't tell your printer that or he'll give you a really funny look and think you're sniffing the ink). Dark colors (created by densely built-up inks) absorb more light rays than they reflect and thus subtract light that your eyes would otherwise see.
Halftone screens consist of dots that control how much ink is deposited at a specific location. Varying their size and density creates the illusion of variations of gray or continuous color. For a process color image (four color or full color), four halftone screens are used: cyan, magenta, yellow, and black-one for each ink used in the printing process.
In traditional print production, a halftone is produced by placing a halftone screen between a piece of film and the image and then exposing the film.
Get out that magnifying glass again and take a close look at newspaper and magazine photos to see the tiny dots which create the "photo." Note also how high quality glossy magazines use a finer screen (dots) and newspapers use a coarse screen. This is because of the type of paper and printing unique to each medium.
Spot Color (Pantone or PMS Colors)
Sometimes you might want to just use a single color of ink, or perhaps black plus one color called a spot color. You'll be specifying a Pantone or PMS (Print Matching System) color . Printers have books of color swatches from which to select these colors. These colors come either ready-mixed or are custom-mixed by the printer. Pantone colors libraries are available in InDesign, Illustrator and Photoshop. These libraries, as well as specific CMYK colors, allow designers and printers to speak the same language because what is baby blue to you might be a horse of a different color to your printer!
Models vs Modes of Color
Until now we've been discussing color models. Models are methods of defining color, whereas modes are particular to Photoshop, specifically, how the application defines color. Here is a list of Photoshop's modes:
Bitmap - uses only two colors, black and white, to represent images. (Note: This is not the bitmap file format ".bmp" you might see generated from some PC applications.)
Grayscale - uses 256 shades of gray (more correctly, black).
RGB - based on the primary colors of red, green and blue. This is how your monitor displays colors and how scanners scan images. After a picture is scanned, it needs to be converted to CMYK for printing.
CMYK - based on the Cyan, Magenta, Yellow and Black process printing model. This is the color mode used for printing color images.
InDesign and Illustrator create images in either RGB or CMYK modes.
*com·ple·men·ta·ry
Pronunciation: "käm-pl&-'men-t(&-)rE
Function: adjective
1 : relating to or constituting one of a pair of contrasting colors that produce a neutral color when combined in suitable proportions
2 : serving to fill out or complete
3 : mutually supplying each other's lack
4 : being complements of each other
5 : characterized by the capacity for precise pairing of purine and pyrimidine bases between strands of DNA and sometimes RNA such that the structure of one strand determines the other
- com·ple·men·ta·ri·ly /-'men-t(&-)r&-lE, -(")men-'ter-&-lE/ adverb
- com·ple·men·ta·ri·ness /-'men-t(&-)rE-n&s/ noun
- complementary noun
com·pli·men·ta·ry
Pronunciation: "käm-pl&-'men-t(&-)rE
Function: adjective
1 a : expressing or containing a compliment b : FAVORABLE
2 : given free as a courtesy or favor
- com·pli·men·ta·ri·ly /-'men-t(&-)r&-lE, -(")men-'ter-&-lE/ adverb
source: http://m-w.com
** Adapted from Adobe Photoshop Help.
‡
What would you say about the color scheme of this logo? (What relationships do these colors have to each other? Cool? Warm? Complementary? Analogous?)
The visible spectrum (above) can be visualized as a rainbow: red, orange, yellow, green, blue, violet. The primary colors are red, blue and yellow. Think of them as prime numbers. They are as simple as it gets. The secondary colors are a mixture of two primary colors: red + blue = violet. Equal mixtures of primaries (or secondaries) makes a neutral gray. (See the color wheels below.)
We see color that is reflected from an object. If all colors of the visible spectrum are reflected, we perceive the object as white (all the colors of the spectrum combine to make white light). If only the red light waves are reflected, we perceive the object to be red. If little or no light is reflected, we perceive the object to be black. Reflected light is described as subtractive (if you mix colors together, color gets absorbed, subtracted or taken away.) Remember mixing all your finger paints to make that yukky brown? That's subtractive.
Another word for color is hue. If a color is fully saturated, it is at its most intense. If it is desaturated, it is less intense. "Baby blue" is less saturated than "cobalt blue."
A tint is a color that is a color that has been lightened, as if it had white added to it. Pink is a tint of red. A shade is a color that is darkened. "Forest green" is a tint of green.
White and black are neutrals. White reflects all the wavelengths of light, and black absorbs all. Grays can be neutral if composed of equal amounts of color. Sometimes grays can lean toward a color, and be considered warm or cool accordingly (blue-gray, for example.)
Here is Photoshop's color picker with examples of saturated and desaturated colors, tints, shades and neutrals:
Wikipedia explains this better than I can:
In colorimetry and color theory, colorfulness, chroma, and saturation are related but distinct concepts referring to the perceived intensity of a specific color. Colorfulness is the difference between a color against gray. Chroma is the difference of a color against the brightness of another color which appears white under similar viewing conditions. Saturation is the difference of a color against its own brightness. …What a nice color
A highly colorful stimulus is vivid and intense, while a less colorful stimulus appears more muted, closer to gray. With no colorfulness at all, a color is a “neutral” gray (an image with no colorfulness in any of its colors is called grayscale). With three attributes—colorfulness (or chroma or saturation), lightness (or brightness), and hue—any color can be described.
Saturation is one of three coordinates in the HSL and HSV color spaces. Note that virtually all computer software implementing these spaces use a very rough approximation to calculate the value they call "saturation", such as the formula described for HSV and this value has little, if anything, to do with the description shown here.
The saturation of a color is determined by a combination of light intensity and how much it is distributed across the spectrum of different wavelengths. The purest color is achieved by using just one wavelength at a high intensity, such as in laser light. If the intensity drops, so does the saturation. To desaturate a color in a subtractive system (such as watercolor), you can add white, black, gray, or the hue's complement.
Colors opposite each other on the color wheel are considered to be complementary*. They have nothing in common. For instance red is complementary to green, green is made of the primary colors blue and yellow which have nothing in common with red. Complementary colors seem to vibrate when placed next to each other and have an energizing and sometimes shocking effect on a color scheme.
Colors near each other on the color wheel are called analogous. They are harmonious color combinations because they are similar or have something in common. For example, violet, blue and green are analogous because they have blue in common.
Another way to think of color is in terms of temperature. Warm colors are red, orange and yellow. Cool colors are green, blue and violet.
Colors also have cultural, social and emotional baggage. There was a time when you would seldom see anything but red, white and blue used in political advertising because of the patriotic sentiment that the designers are trying to evoke. Likewise, blue is an unappetizing color so it might be used judiciously in food packaging. On the other hand, reds, yellow, browns and greens - colors which we readily associate with edible items - are frequently employed in food advertising and packaging. Think about that the next time you have a blue M&M or sports drink.
Colors are subject to trends, too. Every so often fashionistas elevate certain colors while others fall out of favor. I wouldn't expect to see a trendy new house appointed with avocado green carpet and harvest gold appliances (like those of my 1970s childhood).
Lighting the way
When humans started fooling around with light, they discovered that if they projected colored light it behaved differently than reflected light. In the case of light, the prime units of color are red, green and blue. Your TV screen and computer monitor use this scheme to represent colors and thus pictures. Grab a magnifying glass and put it up to the monitor and you'll see. (Really! It's cool!) This model of representing color is known as RGB.
RGB Color Model
When red, green and blue light is mixed equally at full intensity it creates white light. This is known as additive color. By adding the red, green and blue light together you create white light, the full visible spectrum. On the other hand, if you take light away, it becomes black --- the absence of light.You might also notice that the combinations of red, blue and green don't make the same colors as you might expect them to based on the color wheel. "Red and green make yellow?" you ask. So they tell me. It's not very intuitive given our understanding paint mixing and color wheels.
CMYK, or how printers do it
To commercial printers, artists, designers and soon to you, intrepid interpreters, color is ink. Unfortunately for our brains, we have to leap between RGB representation on a computer monitor to a CMYK printed page. Never fear. Explanation is on the way.
Full color images are printed by what's known as four color process (or process color). Generally, just four colors of ink are used to approximate the colors we see in the visible spectrum: Cyan (blue), Magenta, Yellow and Black or CMYK (K represents black). There are special instances where additional colors are added during printing, but that's not for us to worry about.
A full color image, such as the one at right is separated into the four colors below for process printing. These separations are made into negatives which in turn are used to make printing plates. Each of the plates is used to print its corresponding color, and the colors are registered or aligned so that the colors match up and create the "full color" image we see on the page.
Below is a representation of each separation of the full color picture above. As each ink is printed on the page, the colors combine to create the full color image. Think back to the color wheel and the primary colors... blue...red...yellow.... Since there is a lot of green in the foliage, it's natural to see lots of yellow and blue in that area. But what you might find enlightening is the amount of magenta and black there too. These colors help make shadows and highlights and give depth and richness to the color of the foliage.
It all adds -- uh, I mean subtracts -- up
Process printing inks are semi-transparent which means that they allow some of the other inks to show through. Inks are also printed as halftones, so that some of the paper will show through too.
And even though we talk about the color building up, keep in mind that it's really "subtracting" light (but don't tell your printer that or he'll give you a really funny look and think you're sniffing the ink). Dark colors (created by densely built-up inks) absorb more light rays than they reflect and thus subtract light that your eyes would otherwise see.
How process color builds up to appear to be "full color"
Color gamuts (Photoshop)‡
A gamut is the range of colors that a color system can display or print. The spectrum of colors seen by the human eye is wider than the gamut available in any color model.
Among the color models used in Photoshop, Lab has the largest gamut, encompassing all colors in the RGB and CMYK gamuts. Typically, RGB gamuts contain the subset of these colors that can be viewed on a computer or television monitor (which emits red, green, and blue light). Therefore, some colors, such as pure cyan or pure yellow, can't be displayed accurately on a monitor.
CMYK gamuts are smaller, consisting only of colors that can be printed using process-color inks. When colors that cannot be printed are displayed on-screen, they are referred to as out-of-gamut colors--that is, outside a CMYK gamut. (See Identifying out-of-gamut colors (Photoshop).)
Important: The gamut for an RGB or CMYK image depends on its document profile. (See About color management.)
Color gamuts: A. A Lab color gamut B. An RGB color gamut C. A CMYK color gamut
Halftone screens consist of dots that control how much ink is deposited at a specific location. Varying their size and density creates the illusion of variations of gray or continuous color. For a process color image (four color or full color), four halftone screens are used: cyan, magenta, yellow, and black-one for each ink used in the printing process.
In traditional print production, a halftone is produced by placing a halftone screen between a piece of film and the image and then exposing the film.
Get out that magnifying glass again and take a close look at newspaper and magazine photos to see the tiny dots which create the "photo." Note also how high quality glossy magazines use a finer screen (dots) and newspapers use a coarse screen. This is because of the type of paper and printing unique to each medium.
Left: Grayscale image, halftone screen with black ink. Light areas have smaller dots, dark areas have larger dots. Right: CMYK color image, halftone screens with process ink at different screen angles; correctly registered dots form rosettes.
Spot Color (Pantone or PMS Colors)
Sometimes you might want to just use a single color of ink, or perhaps black plus one color called a spot color. You'll be specifying a Pantone or PMS (Print Matching System) color . Printers have books of color swatches from which to select these colors. These colors come either ready-mixed or are custom-mixed by the printer. Pantone colors libraries are available in InDesign, Illustrator and Photoshop. These libraries, as well as specific CMYK colors, allow designers and printers to speak the same language because what is baby blue to you might be a horse of a different color to your printer!
Models vs Modes of Color
Until now we've been discussing color models. Models are methods of defining color, whereas modes are particular to Photoshop, specifically, how the application defines color. Here is a list of Photoshop's modes:
- Bitmap
- Grayscale
- Duotone
- Indexed Color
- RGB Color
- CMYK Color
- Lab Color
- Multichannel
Bitmap - uses only two colors, black and white, to represent images. (Note: This is not the bitmap file format ".bmp" you might see generated from some PC applications.)
Grayscale - uses 256 shades of gray (more correctly, black).
RGB - based on the primary colors of red, green and blue. This is how your monitor displays colors and how scanners scan images. After a picture is scanned, it needs to be converted to CMYK for printing.
CMYK - based on the Cyan, Magenta, Yellow and Black process printing model. This is the color mode used for printing color images.
InDesign and Illustrator create images in either RGB or CMYK modes.
*com·ple·men·ta·ry
Pronunciation: "käm-pl&-'men-t(&-)rE
Function: adjective
1 : relating to or constituting one of a pair of contrasting colors that produce a neutral color when combined in suitable proportions
2 : serving to fill out or complete
3 : mutually supplying each other's lack
4 : being complements of each other
5 : characterized by the capacity for precise pairing of purine and pyrimidine bases between strands of DNA and sometimes RNA such that the structure of one strand determines the other
- com·ple·men·ta·ri·ly /-'men-t(&-)r&-lE, -(")men-'ter-&-lE/ adverb
- com·ple·men·ta·ri·ness /-'men-t(&-)rE-n&s/ noun
- complementary noun
com·pli·men·ta·ry
Pronunciation: "käm-pl&-'men-t(&-)rE
Function: adjective
1 a : expressing or containing a compliment b : FAVORABLE
2 : given free as a courtesy or favor
- com·pli·men·ta·ri·ly /-'men-t(&-)r&-lE, -(")men-'ter-&-lE/ adverb
source: http://m-w.com
** Adapted from Adobe Photoshop Help.
‡
Monday, September 27, 2010
Photoshop
Photoshop deals with pictures in a very different way than Illustrator. Illustrator uses mathematical formulae to create pictures and is considered a vector program (think back to your Trigonometry class and then think of the handles on a path in Illustrator). Photoshop is a bitmap (or raster) program, and uses pixels (the little dots in pictures) to create pictures. If you blow up a picture in Photoshop, you will see the individual dots, or pixels that make up the picture. Each pixel can represent one of hundreds of colors.
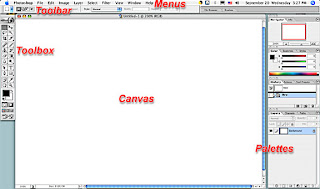
The Photoshop workspace is similar to InDesign and Illustrator, made of the document window or Canvas, the Toolbox, Toolbar, Menus and Palettes.

Photoshop (like InDesign and Illustrator) is considered an open-ended application. As the software developed over time, new features build upon – rather than replace – existing features. As a result, there are often several ways to achieve the same result. For example, the Layer Menu (an original feature) and the Layers Palette (a newer feature) share many of the same options.
Settle in for a good read (see reading assignment, at left) and then get ready for some good Photoshop fun.
Control Panel
Settle in for a good read (see reading assignment, at left) and then get ready for some good Photoshop fun.
Control Panel
As in InDesign and Illustrator, the Control Panel changes with the tool you have selected. We will explore some of these, especially those associated with the selection tools, the Crop tool, and some of the painting tools.
Meet the Toolbox
One of the first things you notice about Photoshop is that its Tools are quite different from Illustrator or InDesign. Heres' a brief run-down:
 Selection Tools
Selection ToolsMarquee tool - makes selections, rectangular, oval; Crop - Crops photos
Move - moves selection
Lasso - makes freeform selection; also Polygonal Lasso and Magnetic Lasso
Magic Wand - selects same or similar colors
Painting Tools
Paintbrush - paints w/ soft edge with foreground color
Eraser - erases to background color
Clone Stamp - clones portion of image
Smudge - mooshes image as if it's wet paint; Sharpen- sharpens image; Blur - makes image fuzzy
Burn - darkens image; Dodge - lightens image; Sponge - desaturates color
Other Tools
Pen - makes/edits vector paths for clipping or shapes
Text - creates type
Gradient - makes graduated fill
Paintbucket - fills area with solid color
Eyedropper - samples pixel color
Hand - moves view around
Zoom - zooms in/out
Foreground/Background - the boxes at the bottom of the toolbox are not fill and stroke as in InDesign and Illustrator. They are Foreground (upper left, in this case orange) and Background (lower right, in this case blue). The Eyedropper Tool samples color and makes it the Foreground color. The little curvy arrows to the upper right of the Fore/Background colors allow you to toggle between the two, switching the Foreground to the Background color and vice versa. The black and white box to the lower left reset the colors to black and white. Click on either box to get the Color Picker and a spectrum of colors to choose from.
Menus
Not all menu items will be addressed, just ones which will be used most often in this class. But don't feel limited to these alone – explore the menus and palettes, dig around in the submenus, experiment with filters.
File Menu
New - Create new file Image size
Width, height = units
Resolution = dots per inch (dpi)
Mode = grayscale, cmyk, etc.
Contents = background color
Save / Save As / Save a Copy - file formats. eps and tif are best and most universally accepted for printing.
Import - scanning plug-ins are found here
Revert
Preferences - change units, among other things.
Edit Menu
Undo/Step forward/Step backward (see also History Palette)
Copy/Cut/Paste
Paste Into ("Paste into" pastes into a selection and masks off everything that is not selected)
Fill - fills selection with color
Free Transform/Transform - allows transformation/distortion of a selection
Purge - deletes selected items from memory (frees up disk space if you're running low)
Image Menu
Mode - mode of color (differs from color models)
Bitmap - black & white
Grayscale - shades of gray
CMYK - 4-color process color
RGB - red-green-blue, the mode with which images are captured by scanners or digital cameras
Adjustments - many options for adjustment of color, contrast, hue, saturation, etc., etc., etc.
Image Size - File size and resolution
Canvas Size - the physical dimensions of the file (width and height)
Rotate Canvas - rotates and flips image
Crop - crops to the selection
Layer Menu
New - creates new layer
Duplicate layer Delete layer
Layer style - effects, such as shadow or glow;
New Adjustment Layer - allows you to adjust image in a new layer without altering original layer
Layer Mask - hides/reveals portions of a layer
Arrange - moves layer in front of or behind other layers
Align Merge Layers - merges selected layers
Merge Visible Layers - ignores hidden layers
Flatten - merges all layers
Select Menu
All - selects entire canvas or all pixels in a layer
Deselect/Reselect - turns off selection, remakes selection
Inverse - inverts selection: what was selected is no longer selected, what was not selected is selected
Color range - selects color based on sample (similar to using Magic Wand tool with Contiguous color off)
Modify - alters selection Border - makes selection into a border which can be filled with color
Border - selects a width of pixels inside and outside an existing selection
Smooth - smooths "jaggy" selection
Expand/Contract - makes selection larger or smaller
Grow - expands selection into neighboring pixels of similar color
Feather - feathers selection after selection is made
Similar - expands selection into similar color pixels throughout the canvas
Transform - change size of selection
Load Selection - allows you to load a saved selection or transparency mask as a selection
Save Selection - saves selection for future use
Filter Menu
Many of the filters in this menu are used to create unusual and artistic effects. I encourage you to experiment with them. If only a portion of a photo needs altering, select it, and apply a filter. Apart from the artisy filters, here are some faves:
Blur/Gaussian Blur - fine control of blurring, try applying this filter a couple of times at low blurring to keep image from looking fuzzy
Noise/Despeckle/Reduce Noise - blurs photo, attempts to remove artifacts
Dust & Scratches - fine control for removing arifacts from image
Sharpen - the regular sharpen feature is a good place to start. If it looks too harsh, try Unsharp Mask which allows fine control of sharpening feature, apply this filter a couple of times at low sharpening to keep image from looking harsh
Palettes
Again, as in InDesign and Illustrator, many of Photoshops Palettes hold a wealth of options. We can't cover them all, so happy exploring.
Brushes - different sizes, shapes and effects for painting tools
Character - text controls
Color - sliders for controling color mixes; color picker
History - unlike InDesign and Illustrator, Photoshop has only one "undo" – go back to previous states using this palette
Layers - effects, transparencies, blending modes, masking
Paths - vector paths for masks and shapes
Swatches - saves preset colors
Other helpful terms
The Canvas - the workspace of the file
Status Bar - at bottom left, options to show file size, current tool, etc.
Sunday, September 26, 2010
Pull the look together with the right accessories — and type
You're off to a good start with your brochures. All have interesting topics and much potential. Here's some things to keep in mind while you're designing your layouts.
Make it easy for your reader to navigate your document -- show them where to start and end reading, and arrange information in a clear and logical way. Create headings that introduce sections or topic and make finding information easy. Assume your reader knows nothing about your topic, so make sure that everything is fully explained.
When creating your brochure – or any layout, for that matter – create unity of design by limiting the typefaces you use. Using many different typefaces and styles confuses the reader. If you use only two or three typefaces you create a sense of unity throughout the layout and guide your reader through all the important information you have to communicate.
Here are a couple of examples from a past class. Which do you think achieves the goals outlined above? How could they be improved?
Text styles and sizes create a hierarchy of information – just like in a traditional outline – so that your reader will know what is most important. Headings (headlines) tell the reader about the information that follows. Subheadings break the information down further. The Text contains the details.
Bonus Tips:
Bullets • • • • • • •
Dashes — – — – —
and Hyphens - - - - -
Bullets, typographically speaking, create a professional looking list:
Here are two ways to achieve bulleted lists.
(1) Type Option + 8. I remember it because asterisks (*) look something like a bullet (•). This works in InDesign, Illustrator and Photoshop. Add a space between the bullet and the following text (just like a space between words).
(2) InDesign has a groovy Bullet List feature. Select the text that is your list, go to Type Menu>Bulleted and Numbered Lists. You also have the option of creating Numbered Lists. This feature automatically adds space between the text and bullet.
Dashes and hyphens are often misidentified and wrongly used interchangeably.
Hyphens break a whole word (as when a word is too long to fit onto a line and it's broken to wrap onto the next line) or join two words into a compound word (as in "long-time friend"). The dash/underscore key is between the zero key and the plus/minus key.
Dashes are a separation between words or concepts, such as this:
There are two types of dashes: the n-dash and the m-dash. The n-dash is option key + hyphen key, the m-dash is shift+option+hyphen. N-dashes are acceptable for most dashed text. Read the link above on dashes to get a better idea of when to use n- or m-dashes.
Make it easy for your reader to navigate your document -- show them where to start and end reading, and arrange information in a clear and logical way. Create headings that introduce sections or topic and make finding information easy. Assume your reader knows nothing about your topic, so make sure that everything is fully explained.
When creating your brochure – or any layout, for that matter – create unity of design by limiting the typefaces you use. Using many different typefaces and styles confuses the reader. If you use only two or three typefaces you create a sense of unity throughout the layout and guide your reader through all the important information you have to communicate.
Here are a couple of examples from a past class. Which do you think achieves the goals outlined above? How could they be improved?
Text styles and sizes create a hierarchy of information – just like in a traditional outline – so that your reader will know what is most important. Headings (headlines) tell the reader about the information that follows. Subheadings break the information down further. The Text contains the details.
Bonus Tips:
Bullets • • • • • • •
Dashes — – — – —
and Hyphens - - - - -
Bullets, typographically speaking, create a professional looking list:
- List item number one
- List item number two
- List item number three
- List item number four
Here are two ways to achieve bulleted lists.
(1) Type Option + 8. I remember it because asterisks (*) look something like a bullet (•). This works in InDesign, Illustrator and Photoshop. Add a space between the bullet and the following text (just like a space between words).
(2) InDesign has a groovy Bullet List feature. Select the text that is your list, go to Type Menu>Bulleted and Numbered Lists. You also have the option of creating Numbered Lists. This feature automatically adds space between the text and bullet.
Dashes and hyphens are often misidentified and wrongly used interchangeably.
Hyphens break a whole word (as when a word is too long to fit onto a line and it's broken to wrap onto the next line) or join two words into a compound word (as in "long-time friend"). The dash/underscore key is between the zero key and the plus/minus key.
Dashes are a separation between words or concepts, such as this:
The Elements of Typographic Style recommends the more concise spaced en dash – like so – and argues that the length and visual magnitude of an em dash "belongs to the padded and corseted aesthetic of Victorian typography."
There are two types of dashes: the n-dash and the m-dash. The n-dash is option key + hyphen key, the m-dash is shift+option+hyphen. N-dashes are acceptable for most dashed text. Read the link above on dashes to get a better idea of when to use n- or m-dashes.
Wednesday, September 22, 2010
Links to more Illustrator tutorials than you can shake a pen tool at
 |
| http://veerle.duoh.com/ |
http://www.google.com/search?q=illustrator+tutorial+pen+tool&ie=utf-8&oe=utf-8&aq=t&rls=org.mozilla:en-US:official&client=firefox-a
http://www.delicious.com/HMHarvey1/bundle:Tutorials
Or watch videos on YouTube:
http://www.youtube.com/results?search_query=adobe+illustrator+cs3+tutorial+pen+tool&aq=f
Trace over an image to create vector art
Create vector art by using it as a template and tract it in Illustrator.
Open an image in Adobe Illustrator
It can be a bitmap or vector image. We're going to use this bitmap image of a Califoria poppy.
Begin tracing with the pen tool
Let's begin with the large petal first. Use the pen tool to create a vector shape based on the shape of the petal.
Continue to trace the shapes...
Add fills to your paths
When you're finished tracing, use the Swatches or Color palette to add colors to your illustration.
You can choose to leave or remove the strokes from your illustration. Here I chose to remove the strokes and add gradient fills.
Open both the Color palette and the Gradient palette. Select the object (one of the petals, for example) and apply a gradient fill by clicking on the gradient. Illustrator's default gradient is white to black.
Change the color of the gradient
To change the direction of the gradient, choose the Gradient tool, then click and drag across the selected object. Change the blend point by moving the middle slider. Additional color tabs can be added by clicking on the ramp. Adjust color as above.
Vector beauty!
Open an image in Adobe Illustrator
It can be a bitmap or vector image. We're going to use this bitmap image of a Califoria poppy.
Think of this image in terms of its component shapes, not as the thing itself. Look at each petal, sepal and stem.What colors and shapes do you see?
Begin tracing with the pen tool
Let's begin with the large petal first. Use the pen tool to create a vector shape based on the shape of the petal.
Add fills to your paths
When you're finished tracing, use the Swatches or Color palette to add colors to your illustration.
You can choose to leave or remove the strokes from your illustration. Here I chose to remove the strokes and add gradient fills.
Open both the Color palette and the Gradient palette. Select the object (one of the petals, for example) and apply a gradient fill by clicking on the gradient. Illustrator's default gradient is white to black.
Change the color of the gradient
- Click on a tab on the gradient ramp, adjust the color in the color palette (you might need to convert a grayscale black to a CMYK or RGB color)
- Or drag and drop a color to a tab on the gradient ramp
To change the direction of the gradient, choose the Gradient tool, then click and drag across the selected object. Change the blend point by moving the middle slider. Additional color tabs can be added by clicking on the ramp. Adjust color as above.
Vector beauty!
Subscribe to:
Comments (Atom)









































